About Oregon State University Ecampus
Oregon State Ecampus blends 21st century innovation with 150+ years of institutional excellence to give people everywhere access to a life-changing education online. Everything we do is designed to help Oregon State students:
- Make an impact in their communities and beyond
- Feel supported along every step of their journey
- Build connections with OSU’s world-class faculty
- Enter the workforce with the skills they need to succeed
Courses

Take our courses for a test drive
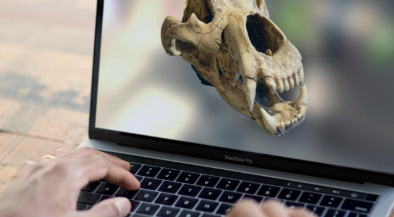
Get a sneak peek at what it’s like to learn online with Oregon State by exploring Ecampus courses that are renowned for their innovation, interactivity and engagement.

A hands-on approach to learning online
No matter where you are, you can take part in a variety of hands-on activities — from soil lab experiments to field work to award-winning biology and chemistry labs.

See how our courses are delivered
You have options when it comes to finding the course delivery methods that meet your needs best. And you can learn about Oregon State’s quarter-term system.
Students

Real students. Real stories.
Watch videos and read stories about inspiring students whose passion helped them succeed — and learn how their persistence can serve as a guide for you.

Support built for the military life
Whether you’re active duty, a veteran or a military spouse or dependent, your Oregon State support system travels wherever the military life may take you.


A culturally responsive online community
Your identity matters, and we’re built to support your tribal values with services from faculty and staff that are grounded in respect and experience.
Standards

We're accredited
Oregon State is institutionally accredited by the Northwest Commission on Colleges and Universities, an agency recognized by the U.S. Department of Education. This means OSU has been evaluated by experts to ensure students receive high-quality learning experiences.

Mission, vision, values and goals
As a leader in online education, Oregon State Ecampus engages in innovative and creative partnerships to provide access to exceptional learning experiences that transform the lives of students in Oregon and around the world.
Units
Workforce collaborations
Through innovative relationships, we provide working adults with opportunities to advance their careers.




* network representing multiple organizations

We put affordable learning first
To make college more accessible, the Open Educational Resources Unit works with OSU faculty to create no-cost and low-cost course materials.

Leading the way with award-winning research
The Ecampus Research Unit guides national conversations around online teaching and learning by conducting original research and developing resources.


